Хочешь узнать, как сделать заставку для канала с модными эффектами? Предлагаю вам ознакомиться с моим бесплатным проектом интро для видео в After Effects по мотивам новой компьютерной игры Cyberpunk 2077 с кучей глитчей и цифровых повреждений. Все желающие могут скачать проект заставки по ссылке ниже, изучить и переделать для себя эту анимацию логотипа с глитчами. А в этом видео я немного расскажу, как делал эту заставку для видео, и как устроен этот проект интро.
https://www.youtube.com/watch?v=S1RjAews-aQ
01:34 Создание анимированных элементов для текста
02:02 Наложение эффектов на элементы
03:33 Несколько цветных прекомпозов
05:46 Композиция для простого фона
06:57 Композиция для "ШУРЕШОК"
07:53 Композиция с главными эффектами глитча
09:53 Странный глюк эффекта дисплейсмента Displacement Map
10:49 Замена анимированных элементов дизайна
12:05 Про полезность фрактального шума Fractal Noise
Я старался сделать проект этой видео заставки простым, поэтому не использовал 3D и все повторял обычными контурами маски и инструментом Pen Tool, чтобы даже новичкам стало понятно, и они могли следовать моим инструкциям. Для достижения схожего результата разных помех очень много применял стандартный встроенный эффект для генерации разных текстур Fractal Noise (Фрактальный шум) и Displacement Map (Карта смещения). А вот эффект глитч (glitch) и переходы на его основе я сделал с помощью uni.Glitch Transition (Glitch Transition) из набора Red Giant Universe. Полезный плагин для создания эффектов компрессии и повреждения видео в цифровых каналах передачи данных. Особенно удобно, что он есть в виде привычного "транзишина" и для Premiere Pro.

Про использование эффектов Fractal Noise и Displacement Map для создания помех и цифровых глитчей у меня есть еще один крутой урок с проектом и тоже на игровую тему. В нем мы создавали с помощью бесплатного плагина Saber эффект голубой голограммы для анимации появления текста, хорошо известный всем по серии фильмов "Звездные войны":
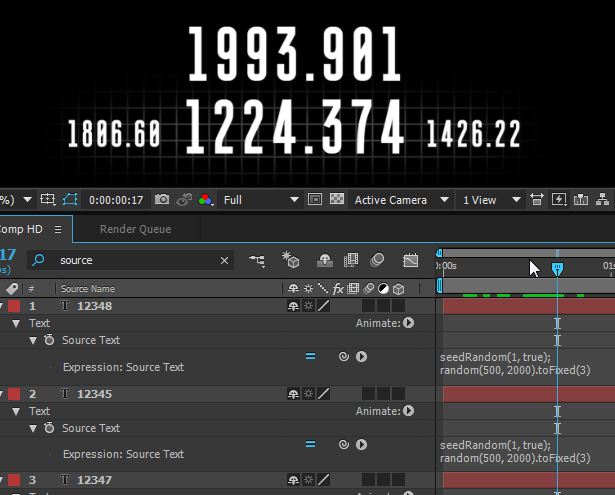
В одной композиции мне пришлось создавать некое подобие простых HUD интерфейсов со всякими мигающими элементами, иногда это еще называют "шурешками". Это очень полезная и популярная тема для отвлечения внимания зрителя и повышения общей детализации видео дизайна, интересующиеся ею могут изучить несколько моих уроков, чтобы не возникало вопросов, как и зачем такое делать.
Про создание случайных текстов и цифр в качестве подобных шурешек в motion дизайне есть статья: Выражения в After Effects для случайных цифр. Читайте, экспериментируйте и наматывайте на ус полезные приемчики.

В основе проекта у меня лежит композиция с анимацией движения кусков текста, затем она используется для получения нескольких других композиций, каждая из которых создает собственное цветовое ощущение: красная, синяя, золотая. Все они ссылаются на базовую, поэтому при ее изменении автоматически меняются и все другие, что позволяет легко и просто модифицировать этот проект для других графических элементов.
Для изменения цвета базового текста я использовал несколько его копий и простые эффекты заливки и перекраски типа Fill, Tint, Tritone и т.п. Однако в After Effects есть возможность использовать Стили Слоя (Layer Styles) как в Photoshop. Там дизайнеры давно уже используют их и придумали много любопытных стилей. С помощью Layer Styles можно и в After Effects получить интересные и красивые анимационные эффекты для текста и логотипов.
В любом случае все это хозяйство в After Effects активно использует так называемый "прекомпоз" (Pre-Compose) для вложения связанных композиций и наложения похожих эффектов. Плохо ли это или хорошо, но пока без него никуда, даже в Adobe предприняли некоторые маленькие шажочки в сторону облегчения труда дизайнеров. И хотя в большинстве случаев прекомпоз используется как вынужденный костыль, в этом проекте он вполне оправдан.
Помимо стандартного свечения Glow для улучшения изображения и придания ему интересных световых переливов можно применить и другие приемы. Например, хроматические аберрации очень часто используются для оформления видео заставок и для дизайна. За последний год на YouTube уже кто только их не использовал - и где надо, и где не надо! Очень популярный и красивый эффект, но немного затасканный в последнее время.
Надеюсь, из этих бесплатных проектов вы узнаете для себя много нового и интересного про создание видео заставок в After Effects для своего канала на YouTube. Возможно, они вам пригодятся и для создания собственной анимации логотипа. А если вы еще не знаете, как делать интро для видео, то можете просто скачать этот проект для Adobe After Effects и изучить его внутреннее устройство.
Новички, которые хотят сами научиться делать заставки для видео и интро, быстрее подписывайтесь на мой канал с уроками по After Effects и не забывайте включать колокольчик, чтобы не пропустить выход новых уроков. У меня на канале уже собралось много уроков, из которых вы узнаете, как сделать интро для видео, и про всякие другие полезные темы для дизайнера.
https://www.youtube.com/watch?v=S1RjAews-aQ
Скачать проект интро Cyberpunk 2077 для After Effects CC 2019
Для After Effects CC 14.x
Для After Effects CC 14.x
Содержание:
01:34 Создание анимированных элементов для текста
02:02 Наложение эффектов на элементы
03:33 Несколько цветных прекомпозов
05:46 Композиция для простого фона
06:57 Композиция для "ШУРЕШОК"
07:53 Композиция с главными эффектами глитча
09:53 Странный глюк эффекта дисплейсмента Displacement Map
10:49 Замена анимированных элементов дизайна
12:05 Про полезность фрактального шума Fractal Noise
Я старался сделать проект этой видео заставки простым, поэтому не использовал 3D и все повторял обычными контурами маски и инструментом Pen Tool, чтобы даже новичкам стало понятно, и они могли следовать моим инструкциям. Для достижения схожего результата разных помех очень много применял стандартный встроенный эффект для генерации разных текстур Fractal Noise (Фрактальный шум) и Displacement Map (Карта смещения). А вот эффект глитч (glitch) и переходы на его основе я сделал с помощью uni.Glitch Transition (Glitch Transition) из набора Red Giant Universe. Полезный плагин для создания эффектов компрессии и повреждения видео в цифровых каналах передачи данных. Особенно удобно, что он есть в виде привычного "транзишина" и для Premiere Pro.
Про использование эффектов Fractal Noise и Displacement Map для создания помех и цифровых глитчей у меня есть еще один крутой урок с проектом и тоже на игровую тему. В нем мы создавали с помощью бесплатного плагина Saber эффект голубой голограммы для анимации появления текста, хорошо известный всем по серии фильмов "Звездные войны":
В одной композиции мне пришлось создавать некое подобие простых HUD интерфейсов со всякими мигающими элементами, иногда это еще называют "шурешками". Это очень полезная и популярная тема для отвлечения внимания зрителя и повышения общей детализации видео дизайна, интересующиеся ею могут изучить несколько моих уроков, чтобы не возникало вопросов, как и зачем такое делать.
Про создание случайных текстов и цифр в качестве подобных шурешек в motion дизайне есть статья: Выражения в After Effects для случайных цифр. Читайте, экспериментируйте и наматывайте на ус полезные приемчики.
В основе проекта у меня лежит композиция с анимацией движения кусков текста, затем она используется для получения нескольких других композиций, каждая из которых создает собственное цветовое ощущение: красная, синяя, золотая. Все они ссылаются на базовую, поэтому при ее изменении автоматически меняются и все другие, что позволяет легко и просто модифицировать этот проект для других графических элементов.
Для изменения цвета базового текста я использовал несколько его копий и простые эффекты заливки и перекраски типа Fill, Tint, Tritone и т.п. Однако в After Effects есть возможность использовать Стили Слоя (Layer Styles) как в Photoshop. Там дизайнеры давно уже используют их и придумали много любопытных стилей. С помощью Layer Styles можно и в After Effects получить интересные и красивые анимационные эффекты для текста и логотипов.
В любом случае все это хозяйство в After Effects активно использует так называемый "прекомпоз" (Pre-Compose) для вложения связанных композиций и наложения похожих эффектов. Плохо ли это или хорошо, но пока без него никуда, даже в Adobe предприняли некоторые маленькие шажочки в сторону облегчения труда дизайнеров. И хотя в большинстве случаев прекомпоз используется как вынужденный костыль, в этом проекте он вполне оправдан.
Помимо стандартного свечения Glow для улучшения изображения и придания ему интересных световых переливов можно применить и другие приемы. Например, хроматические аберрации очень часто используются для оформления видео заставок и для дизайна. За последний год на YouTube уже кто только их не использовал - и где надо, и где не надо! Очень популярный и красивый эффект, но немного затасканный в последнее время.
Надеюсь, из этих бесплатных проектов вы узнаете для себя много нового и интересного про создание видео заставок в After Effects для своего канала на YouTube. Возможно, они вам пригодятся и для создания собственной анимации логотипа. А если вы еще не знаете, как делать интро для видео, то можете просто скачать этот проект для Adobe After Effects и изучить его внутреннее устройство.
Новички, которые хотят сами научиться делать заставки для видео и интро, быстрее подписывайтесь на мой канал с уроками по After Effects и не забывайте включать колокольчик, чтобы не пропустить выход новых уроков. У меня на канале уже собралось много уроков, из которых вы узнаете, как сделать интро для видео, и про всякие другие полезные темы для дизайнера.


 У нас появился ВК-чат для владельцев YouTube каналов. Присоединяйтесь, если вам есть что сказать!
У нас появился ВК-чат для владельцев YouTube каналов. Присоединяйтесь, если вам есть что сказать! 










