Скрипты в After Effects позволяют вам не только управлять параметрами существующих слоев, но и создавать новые, двигать их, ставить ключи анимации, применять эффекты и много чего еще. Основное их назначение - заменить ручной труд дизайнера, который не требует творческого вдохновения и выполняется постоянно, на автоматической основе. Для этого используется встроенный язык JavaScript, он также применяется и в выражениях After Effects (expression) для параметров. Поэтому очень полезно узнать хотя бы основы программирования на JavaScript, чтобы иногда иметь возможность накидать что-то по-быстрому для решения простых задач.
Вот вам простой пример, который мы и будем сейчас разбирать. Одна из самых частых и скучных задач в After Effects - сделать появление или исчезновение слоя, используя анимацию прозрачности Opacity. И каждый раз, даже используя хоткеи, приходится открывать это свойство слоя, ставить ключ 100, переходить, ставить новый ключ, менять его значение на 0. И повторить все еще раз для обратного процесса. В 99% это делается почти на автомате и не требует присутствия живого человеческого мозга. Поэтому неплохо было бы, подумал я, написать простой скрипт, который проделывал бы все это за меня.
В самом начале у меня получился ну самый простой скрипт всего из пары строчек, который только создавал четыре ключа анимации на прозрачности 0-100-100-0 в начале и на конце выделенного слоя. Про него я подробнее рассказывал в уроке Советы по автоматизации появления и исчезновения слоя в After Effects. Он работает проще некуда, только типовые операции, что мы делали бы сами руками.

Но со временем мне захотелось добавить в него чуть больше разнообразия. Например, создавать ключи на всех выделенных слоях разом, а не только на одном; брать текущее значение прозрачности слоя, а не всегда 100%; ну и неплохо было бы иметь выбор, сколько ключей я хочу, чтобы скрипт сделал в конце, только в начале или везде. Если первый вариант просто запускался в автономном режиме без интерфейса с кнопки ft-toolbar, то сейчас решено было дать ему панельку с нескольким кнопками.
Т.е. его можно запускать и как обычный скрипт File - Scripts - Run Script File... и положить в папку ScriptUI Panels для панелей After Effects. Подробнее о том, куда нужно ставить плагины, скрипты и расширения для After Effects, и чем они отличаются друг от друга, читайте в FAQ. Сам же исполняемый код вы можете скачать ниже или скопировать, вставить в любой текстовый редактор и сохранить как файл с расширением .JSX (Adobe ExtendScript Script File). Потом этот файл скрипта можно запускать в After Effects.
Для желающих еще немного поковыряться в коде JavaScript у меня было другое видео, в котором я показал как работают команды для создания и изменения параметров шейпов Shape Layers в After Effects. Получился простой скрипт, который создает парочку самых востребованных мной форм сразу в центре экрана всего за одно нажатие кнопки.
Для тех, кто жаждет узнать подробности по работе скрипта, дам парочку пояснений. Может они натолкнут вас на интересные идеи и помогут вам быстрее ознакомиться с полезными плюшками JavaScript, предоставляемыми для нас не только в After Effects, но и в других программах Adobe.
Для обработки всех выделенных слоев используется цикл for с параметром количества этих слоев в текущей композиции, который берется из переменной app.project.activeItem.selectedLayers.length.
Чтобы получить текущее значение прозрачности Opacity обрабатываемого слоя используем его свойство app.project.activeItem.selectedLayers[i].opacity.value и сохраняем для дальнейшего использования.
Для того, чтобы функция обработки была одинакова в базовых операциях, я использовал конструкцию switch... case, аргумент в которую передается с нажатой кнопки в интерфейсе скрипта.
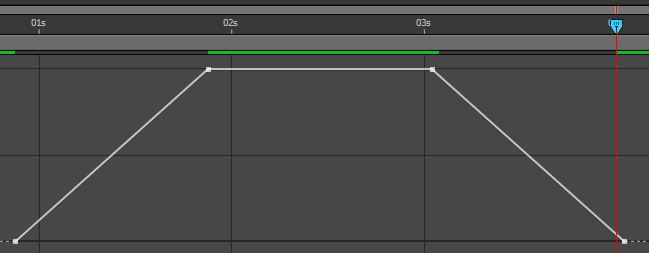
Ну а дальше все как и в предыдущей упрощенной версии скрипта. Определяем время начала inPoint и конца слоя outPoint, записываем ключи анимации с нулями в прозрачность слоя opacity.setValueAtTime. Делаем отступы в нужном направлении по времени (я для себя выбрал 1 секунду) и ставим ключи с сохраненным значением прозрачности из переменной oldop.
Как вы могли заметить, я добавил небольшую корректировку на 1 кадр назад относительно StepLayer.outPoint, чтобы последний ключ приходился точно на последний кадр слоя, а не на следующий "пустой". Фактически в этом почти нет смысла, что так 0, что так не видно, но мой внутренний перфекционист заставил меня сделать это Длительность одного кадра можно узнать из переменной для композиции app.project.activeItem.frameDuration.
Длительность одного кадра можно узнать из переменной для композиции app.project.activeItem.frameDuration.
Осталось необъясненной только функция buildGUI(this), но я ее не сам придумал, она чуть ли не стандартная идет во всех скриптах. Я выбрал самую простую модель построения интерфейса скрипта. В buildGUI создается либо панель, либо окно скрипта в зависимости от способа его запуска, добавляются кнопки "button", на новые кнопки - исполняемые функции, текстовые метки "statictext" и т.д.
Для тех, кто желает глубже погрузиться в тему разработки интерфейсов скриптов и расширений для программ Adobe, могу посоветовать скачать и изучить ScriptUI for dummies - PDF документ, в котором некий добрый самаритянин Peter Kahrel собирает полезные примеры и советы. На данный момент у него там доступна версия v2.16 (June 2019).
Вот вам простой пример, который мы и будем сейчас разбирать. Одна из самых частых и скучных задач в After Effects - сделать появление или исчезновение слоя, используя анимацию прозрачности Opacity. И каждый раз, даже используя хоткеи, приходится открывать это свойство слоя, ставить ключ 100, переходить, ставить новый ключ, менять его значение на 0. И повторить все еще раз для обратного процесса. В 99% это делается почти на автомате и не требует присутствия живого человеческого мозга. Поэтому неплохо было бы, подумал я, написать простой скрипт, который проделывал бы все это за меня.
В самом начале у меня получился ну самый простой скрипт всего из пары строчек, который только создавал четыре ключа анимации на прозрачности 0-100-100-0 в начале и на конце выделенного слоя. Про него я подробнее рассказывал в уроке Советы по автоматизации появления и исчезновения слоя в After Effects. Он работает проще некуда, только типовые операции, что мы делали бы сами руками.
Но со временем мне захотелось добавить в него чуть больше разнообразия. Например, создавать ключи на всех выделенных слоях разом, а не только на одном; брать текущее значение прозрачности слоя, а не всегда 100%; ну и неплохо было бы иметь выбор, сколько ключей я хочу, чтобы скрипт сделал в конце, только в начале или везде. Если первый вариант просто запускался в автономном режиме без интерфейса с кнопки ft-toolbar, то сейчас решено было дать ему панельку с нескольким кнопками.
Т.е. его можно запускать и как обычный скрипт File - Scripts - Run Script File... и положить в папку ScriptUI Panels для панелей After Effects. Подробнее о том, куда нужно ставить плагины, скрипты и расширения для After Effects, и чем они отличаются друг от друга, читайте в FAQ. Сам же исполняемый код вы можете скачать ниже или скопировать, вставить в любой текстовый редактор и сохранить как файл с расширением .JSX (Adobe ExtendScript Script File). Потом этот файл скрипта можно запускать в After Effects.
Код: Выделить всё
// Fast Opacity Keys by AEplug
// http://aeplug.ru/forum/viewtopic.php?t=1087
var script_version = "v1.0";
function buildGUI(thisObj)
{
var w = (thisObj instanceof Panel) ? thisObj : new Window("palette", "Fast Opacity Keys "+script_version);
w.alignChildren = ['left', 'top'];
w.margins = 6;
w.spacing = 4;
var goBttn1 = w.add("button", undefined, "In");
goBttn1.onClick = function()
{
CreationOpa(1);
}
var goBttn2 = w.add("button", undefined, "Out");
goBttn2.onClick = function()
{
CreationOpa(2);
}
var goBttn3 = w.add("button", undefined, "In+Out");
goBttn3.onClick = function()
{
CreationOpa(3);
}
myLabel = w.add ("statictext", undefined, script_version);
myLabel.alignment = 'right';
myLabel2 = w.add ("statictext", undefined, "aeplug.ru");
myLabel2.alignment = 'right';
if (w instanceof Window)
{
w.center();
w.show();
}
else
{
w.layout.layout(true);
}
}
buildGUI(this);
function CreationOpa(t, name)
{
app.beginUndoGroup("Add Opacity Keys");
var myComp = app.project.activeItem;
var LayerNum = myComp.selectedLayers.length;
for (i = 0; i < LayerNum; i++)
{
StepLayer = myComp.selectedLayers[i];
oldop = StepLayer.opacity.value;
outpoint = StepLayer.outPoint - myComp.frameDuration;
switch(t)
{
case 1:
StepLayer.opacity.setValueAtTime(StepLayer.inPoint,0);
StepLayer.opacity.setValueAtTime(StepLayer.inPoint+1,oldop);
break;
case 2:
StepLayer.opacity.setValueAtTime(outpoint-1,oldop);
StepLayer.opacity.setValueAtTime(outpoint,0);
break;
case 3:
StepLayer.opacity.setValueAtTime(StepLayer.inPoint,0);
StepLayer.opacity.setValueAtTime(StepLayer.inPoint+1,oldop);
StepLayer.opacity.setValueAtTime(outpoint-1,oldop);
StepLayer.opacity.setValueAtTime(outpoint,0);
break;
}
}
app.endUndoGroup();
}Для желающих еще немного поковыряться в коде JavaScript у меня было другое видео, в котором я показал как работают команды для создания и изменения параметров шейпов Shape Layers в After Effects. Получился простой скрипт, который создает парочку самых востребованных мной форм сразу в центре экрана всего за одно нажатие кнопки.
Для тех, кто жаждет узнать подробности по работе скрипта, дам парочку пояснений. Может они натолкнут вас на интересные идеи и помогут вам быстрее ознакомиться с полезными плюшками JavaScript, предоставляемыми для нас не только в After Effects, но и в других программах Adobe.
Для обработки всех выделенных слоев используется цикл for с параметром количества этих слоев в текущей композиции, который берется из переменной app.project.activeItem.selectedLayers.length.
Код: Выделить всё
var myComp = app.project.activeItem;
var LayerNum = myComp.selectedLayers.length;
for (i = 0; i < LayerNum; i++) {}
Чтобы получить текущее значение прозрачности Opacity обрабатываемого слоя используем его свойство app.project.activeItem.selectedLayers[i].opacity.value и сохраняем для дальнейшего использования.
Код: Выделить всё
StepLayer = myComp.selectedLayers[i];
oldop = StepLayer.opacity.value;
Для того, чтобы функция обработки была одинакова в базовых операциях, я использовал конструкцию switch... case, аргумент в которую передается с нажатой кнопки в интерфейсе скрипта.
Ну а дальше все как и в предыдущей упрощенной версии скрипта. Определяем время начала inPoint и конца слоя outPoint, записываем ключи анимации с нулями в прозрачность слоя opacity.setValueAtTime. Делаем отступы в нужном направлении по времени (я для себя выбрал 1 секунду) и ставим ключи с сохраненным значением прозрачности из переменной oldop.
Код: Выделить всё
StepLayer.opacity.setValueAtTime(StepLayer.inPoint,0);
StepLayer.opacity.setValueAtTime(StepLayer.inPoint+1,oldop);
StepLayer.opacity.setValueAtTime(outpoint-1,oldop);
StepLayer.opacity.setValueAtTime(outpoint,0);
Как вы могли заметить, я добавил небольшую корректировку на 1 кадр назад относительно StepLayer.outPoint, чтобы последний ключ приходился точно на последний кадр слоя, а не на следующий "пустой". Фактически в этом почти нет смысла, что так 0, что так не видно, но мой внутренний перфекционист заставил меня сделать это
Код: Выделить всё
outpoint = StepLayer.outPoint - myComp.frameDuration;
Осталось необъясненной только функция buildGUI(this), но я ее не сам придумал, она чуть ли не стандартная идет во всех скриптах. Я выбрал самую простую модель построения интерфейса скрипта. В buildGUI создается либо панель, либо окно скрипта в зависимости от способа его запуска, добавляются кнопки "button", на новые кнопки - исполняемые функции, текстовые метки "statictext" и т.д.
Для тех, кто желает глубже погрузиться в тему разработки интерфейсов скриптов и расширений для программ Adobe, могу посоветовать скачать и изучить ScriptUI for dummies - PDF документ, в котором некий добрый самаритянин Peter Kahrel собирает полезные примеры и советы. На данный момент у него там доступна версия v2.16 (June 2019).


 У нас появился ВК-чат для владельцев YouTube каналов. Присоединяйтесь, если вам есть что сказать!
У нас появился ВК-чат для владельцев YouTube каналов. Присоединяйтесь, если вам есть что сказать!